티스토리 뷰
들어가며
본 글은 국민대학교 임베디드 소프트웨어 동아리 KOBOT의 과제를 위해 개인적인 기록용으로 유노코딩의 입문자를 위한 CSS 기초 강의의 내용을 정리한 포스트입니다.
내용
CSS: Cascading Style Sheets
- Cascading : 계단식
- Style : 멋을 내다
- Sheets : (종이) 한 장
즉 계단식으로 스타일을 정의하는 문서이다. 다시말해 CSS는 태그가 태그를 포함하는 계단식 구조를 지니는 HTML 문서에 스타일을 더해준다.
CSS 문서 자체는 독립적으로 존재할 수 있으나 그 목적이 구조화된 HTML 문서의 스타일을 정의하는 데 있으므로 HTML 문서가 없는 CSS 문서는 사실상 의미가 없다. 따라서 HTML 문서 작성이 선행되어야 한다.
HTML : 웹 문서의 콘텐츠를 구성하는 언어
CSS : 웹 문서의 콘텐츠에 스타일을 추가하는 언어(색상, 크기, 위치 등)
CSS 기본 문법
CSS의 기본적인 문법은 다음과 같다.
선택자{
속성명: 속성값;
}
선택자 : 어떤 요소에 스타일을 적용할지에 대한 정보
{중괄호} : 선택한 요소에 적용할 스타일을 정의하는 영역
속성명 : 어떤 스타일을 정의하고 싶은지에 대한 정보(색상, 크기 등)
속성값 : 어떻게 정의하고 싶은지에 대한 정보
CSS 예제
p{
color: red;
}문단 내의 글자가 빨개진다.
선택자 : p 태그에 스타일을 적용하겠다
{중괄호} : 이 안에 p 태그에 대한 스타일을 정의하겠다.
속성명 : color를 정의하겠다. 여기선 글자색
속성값 : red로 정의하겠다.
주석 사용법
p{
/*
이 안에 작성하면
주석으로 처리된다.
*/
/* color: red; */
}/* */와 같은 형식으로 주석처리한다.
CSS와 HTML의 연결
HTML 문서에 CSS 문서를 적용하고자 할 때는 다음과 같은 방식들을 사용할 수 있다.
- 인라인 스타일 : 태그에 직접 기술하기
- 스타일 태그 : 스타일시트를 위한 태그를 추가하여 기술하기
- 문서 간의 연결 : 스타일시트 문서를 따로 작성하여 HTML 문서와 연결하기
인라인 스타일
태그에 style 속성을 추가하여 요소에 직접적으로 스타일을 정의하는 방식으로 선택자는 필요 없다.
웹 콘텐츠와 스타일시트를 분리하기 위해서는 사용하지 않는 편이 좋다.
<p style="color: blue;">
글자를 파랗게 만들어줘
</p>스타일 태그
HTML 문서에 <style></style> 태그를 추가하여 그 안에 CSS 코드를 작성할 수 있다.
style 태그는 HTML 태그이나 그 안에 내용은 CSS 코드이다.
일반적으로 스타일 관련 코드는 HTML 문서에 대한 정보로써 취급되기 때문에 HTML 헤드 태그에 위치한다.
<style>
/* style 태그 안에는 CSS 코드를 작성해야 한다. */
p{ color: red; }
</style>문서 간의 연결
확장자가 *.css인 스타일시트 파일을 생성해 그 안에 CSS 코드를 작성하고 HTML 문서에 이를 연결한다. 이때는 HTML 코드 내에서 <link> 태그를 이용한다. link 태그는 HTML 문서의 head 태그 내부에서 사용해야 한다.
<link href="./style.css" rel="stylesheet">- href : 연결하고자 하는 외부 소스의 yrl을 기술하는 속성
- rel : 현재 문서(HTML)와 외부 소스의 연관 관계를 기술하는 속성
선택자
어떤 요소에 스타일을 적용 할 것인지에 대한 정보이다. 선택자의 종류는 다음과 같다.
- 기본 선택자
- 그룹 선택자
- 특성 선택자
- 결합 선택자
- 의사 클래스
- 의사 요소
기본 선택자
전체 선택자
모든 요소를 선택한다. *(애스터리스크)는 문서 내의 모든 요소를 의미하는 기호이다.
*{
color: blue;
}위와 같이 작성한 코드는 문서 내 모든 요소의 글자 색을 파란색으로 지정하겠다는 의미이다.
태그 선택자(유형 선택자)
주어진 이름을 가진 요소를 선택하며 유형 선택자라고도 한다. 주어진 이름을 가진 요소가 다수일 경우 해당 요소들을 모두 선택한다.
p{
color: blue;
}위와 같이 작성한 코드는 문서 내 모든 p 태그 요소의 글자 색을 파란색으로 지정하겠다는 의미이다.
클래스 선택자
주어진 class 속성값을 가진 요소를 선택한다. 주어진 class 속성값을 가진 요소가 다수일 경우. 해당 요소를 모두 선택한다. '.'으로 시작하면 class를 고르겠다는 의미이다.
.text{
color: blue;
}위와 같이 작성한 코드는 문서 내 class가 "text"인 모든 요소의 글자 색을 파란색으로 지정한다.
아이디 선택자
주어진 id 속성값을 가진 요소를 선택한다. class는 동일한 클래스를 가진 요소가 여러개 있을 수 있으나 id는 고유한(unique) 식별자 역할을 하는 전역 속성이다. 따라서 보통 하나의 요소만 고르기 위해 사용한다. '#'으로 시작하면 id를 고르겠다는 의미이다.
#topic{
color: blue;
}위와 같이 작성한 코드는 문서 내 id가 "topic"인 모든 요소의 글자 색을 파란색으로 지정한다.
그룹 선택자
다양한 유형의 요소를 한꺼번에 선택하고자 할 때 사용한다. ','를 통해 선택자를 그룹화한다.
h1, p, div{
color: blue;
}위와 같이 작성한 코드는 문서 내 모든 h1, p, div 태그 요소의 글자 색을 파란색으로 지정한다.
선택자가 겹치는 경우
선택자가 겹치는 경우, 기본적으로 나중에 작성된 스타일이 적용된다. 선택자가 다르지만 요소가 겹치는 경우 선택자 우선순위에 의해 적용될 스타일이 결정된다. 선택자 우선 순위는 다음과 같다.
아이디 선택자 > 클래스 선택자 > 태그 선택자
텍스트 관련 속성
font-family
요소를 구성하는 텍스트의 글꼴을 정의한다.
글꼴명은 속성값으로 지정한다.
여러개의 글꼴을 연달아 기입하여 우선 순위를 지정할 수 있다.
*{
font-family: Times, monospace, serif;
}위 코드는 Times를 우선 지정하되, 지원되지 않을 경우 monospace를 지정한다.
font-size
수치와 단위를 지정해 글자의 크기를 정의할 수 있다.
px : 모니터 상의 화소 하나 크기에 대응하는 절대적인 크기
rem : <html> 태그의 font-size에 대응하는 상대적인 크기
em : 부모태그(상위태그)의 font-size에 대응하는 상대적인 크기
span{ font-size: 16px; }
span{ font-size: 2rem; }
span{ font-size: 1.5em; }
text-align
블록 내에서 텍스트의 정렬 방식을 정의하고 미리 정의된 키워드 값을 지정한다.
left / right : 왼쪽 또는 오른쪽 정렬한다.
center : 가운데 정렬한다.
justify : 양끝 정렬한다.(마지막 줄 제외)
p{ text-align: right; }재미있는 CSS 학습 시간! 이렇게 재미있어도 되는건가요?!
color
텍스트의 색상을 정의하며 다양한 방법으로 색상을 지정할 수 있다.
키워드 : 미리 정의된 색상별 키워드를 사용한다.(ex. red, blue)
RGB 색상 코드 : # + 여섯자리 16진수 값 형태로 지정한다.
RGB 함수 : Red, Green, Blue 의 수준을 각각 정의해 지정한다.
span{ color: red; }
span{ color: #FF0000; }
span{ color: rgb(100%, 0%, 0%); }
display 속성
display 속성은 요소를 블록과 인라인 요소 중 어느 쪽으로 처리할지 정의한다.display에는 미리 정의되어 있는 키워드를 속성값으로 하며 다음과 같은 키워드가 있다.
inline : 인라인으로 처리한다.
block : 블록 레벨로 처리한다.
inline-block : 인라인으로 배치하되, 블록 레벨 요소의 속성을 추가할 수 있도록 처리한다.
none : 디스플레이(표시)하지 않는다.
블록 레벨 요소를 인라인으로 처리하는 경우
div{ display: inline; }인라인 요소를 블록 레벨로 처리하는 경우
a{ display: block; }
border 속성
border 속성을 사용하면 요소가 차지하고 있는 영역에 테두리를 그릴 수 있다.
border 속성에는 속성값으로 테두리의 두께, 모양, 크기 등을 함께 지정할 수 있다. 이렇듯 여러 속성을 한번에 지정해줄 수 있는 속성을 단축속성이라 부르며 border 또한 단축속성이라 볼 수 있다.
span{ border: 2px solid green; }스판 태그
border 속성에 지정하는 값들은 따로따로 지정될 수 있으며 각 속성은 다음과 같다.
border-color : color 정의 방식과 동일
border-width : thin, medium, thick 등의 키워드 혹은 px, em, rem 등의 단위
border-style : none(기본값), solid(직선), dotted(점선), dashed(긴 점선) 등
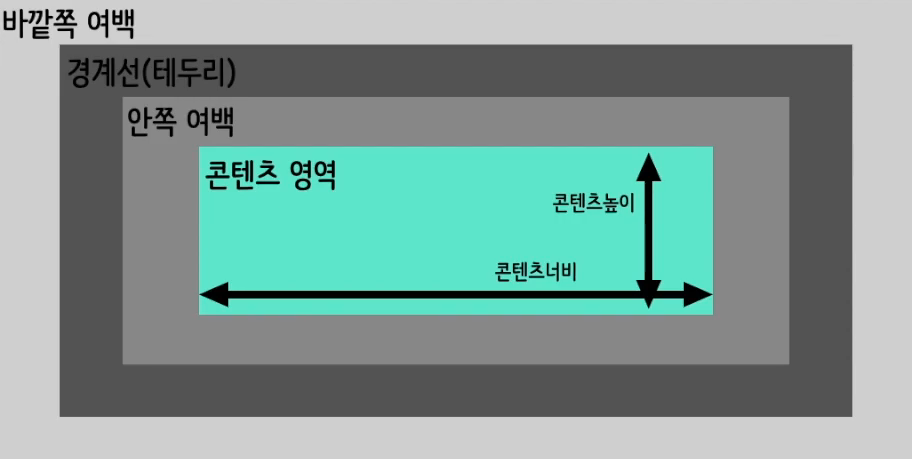
박스모델(Box-Model)
브라우저가 요소를 렌더링 할 때, 각각의 요소는 기본적으로 사각형 형태로 영역을 차지하게 된다. 이 영역을 박스라 표현하며 CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등)을 결정할 수 있다.
하나의 박스는 다음 네 개의 영역으로 구성된다.
- 콘텐츠 영역 width, height
- 안쪽 여백 padding
- 경계선(테두리) border-width
- 바깥쪽 여백 margin

margin padding
역백은 상하좌우 네 개의 면에 존재하는 영역으로 작성자는 각 면에 개별적으로 두께를 정의할 수 있다. 이를 위한 방법으론 다음 두 가지가 있다.
- 하위 속성 정의하기
- 여러 값을 한 번에 정의하기
하위 속성 정의하기
상하좌우 여백을 정의할 수 있는 개별 속성들이 있다. padding-top, padding-right, padding-bottom, padding-left (margin도 동일)
div{
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}
여러 값을 한 번에 정의하기
padding과 margin은 네 면의 여백에 대한 단축속성이다.
span{
display: inline-block;
width: 100px; height: 100px;
margin: 10px 20px 30px 40px;
}
box-sizing
box-sizing 속성은 요소의 너비와 높이를 계산하는 방법을 지정한다.
content-box : 기본갑. 너비와 높이가 컨텐츠 영역만을 포함한다.
border-box : 너비와 높이가 안쪽 여백과 테두리까지 포함한다.
background
배경(background)은 콘텐츠의 배경을 정의한다.
단축 속성으로서 색상, 이미지, 반복 등 다양한 하위 속성을 정의할 수 있다. 단 모든 속성을 정의할 필요는 없고 필요한 부분만 정의하면 된다.
background-color : 배경색을 정의한다.
background-image : 배경 이미지를 정의한다.
- url(./test.jpeg);
background-position : 배경 이미지의 초기 위치를 정의한다.
- left top right bottom center 조합하여 사용 가능
background-size : 배경 이미지의 크기를 정의한다.
- cover 이미지가 찌그러지지 않는 한도 내에서 최대 크기 지정.
- contatin 이미지가 찌그러지거나 잘리지 않는 한도 내에서 최대 크기 지정
backgrond-repeat : 배경 이미지의 반복 방법을 정의한다.
- repeat 이미지 반복
- no-repeat 이미지 반복 안하기
하나하나 다 지정하여 정의할 필요 없이 background: blue;와 같이 입력해주면 자동으로 인식하여 적용시켜준다.
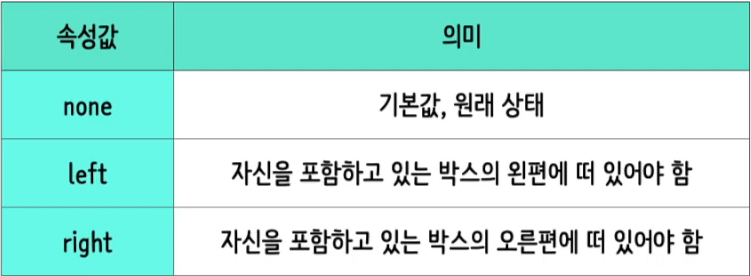
float
float 속성은 요소가 문서의 일반적인 흐름에서 제외되어 자신을 포함하고 있는 컨테이너의 왼쪽이나 오른족에 배치되게 한다. 문서의 흐름에선 제외되지만 필요한 만큼의 공간을 차지한다.

오렌지 div 박스에 float을 사용하지 않을 때
안녕하세요 저는 세 번째 태그에요
오렌지 div 박스에 float: right를 사용할 때
안녕하세요 저는 세 번째 태그에요
'공부한 내용 정리 > 웹' 카테고리의 다른 글
| CSS 레이아웃 - flex (0) | 2023.02.08 |
|---|---|
| JavaScript 기초 (0) | 2023.02.08 |
| HTML 기초 (0) | 2023.01.16 |
